고정 헤더 영역
상세 컨텐츠
본문
촬영한 이미지 돌아감 현상의 원인과 해결방법
안녕하세요 이웃님들~!!!
오늘은 카메라 앱을 만들다가 항상 생기는 문제를 이야기 해보려고 해요!
아마 익히들 알고 계실수도 있는데요! 바로 똑바로 사진을 찍었는데 사진이 옆으로 돌아가서 보이는 현상입니다.
이 현상은 왜 생길까요??

이미지의 메타 데이터 EXIF
이미지는 어디서 찍혔고, 어떻게 찍혔다 등등... 메타 데이터인 EXIF를 가지고 있어요. 그래서 우리가 사진에 정보를 읽어오면 위치나 시간이 나오기도 하잖아요? 이 EXIF의 많은 정보중에는 Orientation이라고 하는 사진의 방향 정보도 있어요.
우리는 대표적으로 UIImage를 많이 사용하는데요. 그러면 UIImage.Orientation 문서를 한번 읽어볼까요?
https://developer.apple.com/documentation/uikit/uiimage/orientation
Apple Developer Documentation
developer.apple.com
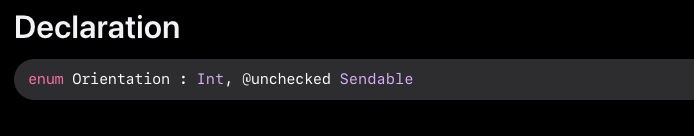
문서를 보면 타입이 Integer인 enum이라고 설명이 되어있네요~?

Orientation은 8가지 케이스가 있네요. 위에서부터 rawValue가 0, 1, 2...7 입니다.

문제상황 재현과 원인 분석
제가 카메라 앱을 만들었어요~ 카메라를 세로모드에서 사진을 찍습니다~
그리고 사진 데이터를 받아서 UIImage로 만들어 줬거든요!

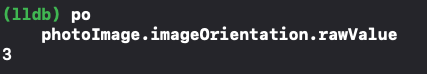
그런데 이 photoImage의 오리엔테이션 정보를 보면??

오잉?? 3이라고라? 3은 orientation이 right로 되어있다는 건데요... ㅠㅠ 저는 up으로 되길 바랬는데... 왜 right로 되어있는걸까요?? ㅠ
그래서 이 UIImage를 그냥 UIImageView같은데 넣으면 돌아간 상태로 보이는 상황이 생깁니다.
그 이유는요~!
카메라를 가로로 놓고 찍는게 기본이라서 그렇다고 합니다.. 그래서 가로모드로 놓고 사진을 찍어보시면? orientation이 up으로 잘 들어가 있는것이 확인 되실거예요.
해결 방법
여러가지 해결 방법이 있지만 결과적으로 다들 비슷한 원리를 사용하는 것 같습니다.
저는 스택오버플로우에서 이미지를 회전시키는 코드를 찾았습니다.
https://stackoverflow.com/questions/27092354/rotating-uiimage-in-swift
Rotating UIImage in Swift
I'm using Xcode 6.0.1 with Swift. I have a UIImage, and I would like to make another image using the old image as a source, with the new image being rotated in some way... say flipped vertically. ...
stackoverflow.com
// 출처는 상단의 StackOverFlow
extension UIImage {
func rotate(radians: Float) -> UIImage? {
var newSize = CGRect(origin: CGPoint.zero, size: self.size).applying(CGAffineTransform(rotationAngle: CGFloat(radians))).size
// Trim off the extremely small float value to prevent core graphics from rounding it up
newSize.width = floor(newSize.width)
newSize.height = floor(newSize.height)
UIGraphicsBeginImageContextWithOptions(newSize, false, self.scale)
let context = UIGraphicsGetCurrentContext()!
// Move origin to middle
context.translateBy(x: newSize.width/2, y: newSize.height/2)
// Rotate around middle
context.rotate(by: CGFloat(radians))
// Draw the image at its center
self.draw(in: CGRect(x: -self.size.width/2, y: -self.size.height/2, width: self.size.width, height: self.size.height))
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage
}
}
이미지를 회전시키고 나면 오리엔테이션이 0, 즉 up으로 바뀌어 있는걸 보실 수 있습니다.

회전을 시키고 나서 이미지를 활용하시면 됩니다.
도움이 되셨으면 좋겠습니다~!!
'Swift' 카테고리의 다른 글
| [Swift Concurrency] Async/Await 진짜 쉽게 이해하기 (2) - 작성법 배우기 (0) | 2023.06.13 |
|---|---|
| [Swift Concurrency] Async/Await 진짜 쉽게 이해하기 (1) - Do,Try,Catch 알기 (5) | 2023.06.12 |
| [Medium/번역] Swift 로 Money Type 만들기 (0) | 2022.10.06 |
| [RxSwift] Traits를 사용하는 이유와 Single, Driver, Signal 예제 (0) | 2022.09.06 |
| [RxSwift] Observable 생성자 (create, just) (1) | 2022.09.05 |




